專注于深圳網站制作網站設計,專業的深圳建站公司供應商!
咨詢電話 :0755-82968506
微信:ebxservice

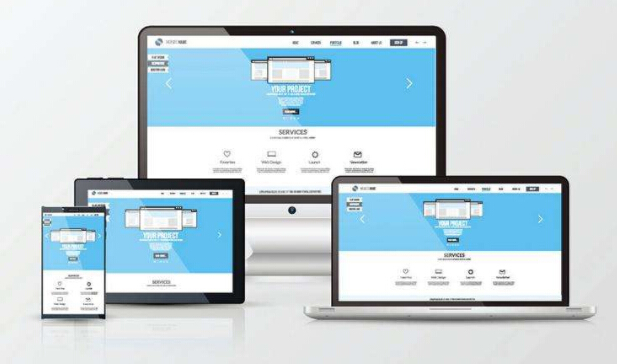
響應式網站建設與設計可以說是很多人都非常關注的部分了,在我們建站的時候要注意的是要匹配日益細化的屏幕尺寸,因此設計師也在努力提高自己,以解決這些困難,而網頁中的圖像設計確實是響應式設計的一大難題。

1、以最小屏幕設計為主
也許你認為你需要從大屏幕設備開始,但是你會發現大屏幕上的內容被壓縮到手機上顯示的時候會出現比例不一致的問題,圖片會變平。但是如果你從小屏幕手機的設計開始,在大屏幕上就不會有太多的問題。
2、考慮圖像的縱橫比
毫無疑問,PC端和手機端在圖片方面有很大的差異,一般來說,圖片都是可以顯示在相似的位置上的,網站建設與設計工作人員的任務是確保當網站隨著屏幕和設備的變化的時候產生辯護變化,圖片顯示在頁面布局擴展過程中不會變得奇怪和扭曲。這時,我們要時刻牢記圖像的縱橫比,始終控制縱橫比不變。
回到PC端頁面,一個大的背景圖像看起來非常漂亮,但是如果是引用在無線網站的時候,往往會出現的問題是屏幕的比例和方向首先是不同的,所以它仍然是那么美觀的嗎?當圖像縮小時,信息的顯示會丟失嗎?它會被拉伸嗎?這些都是我們要考慮的。此時,控制圖像的縱橫比尤為重要,控制原始圖像不被拉伸,這樣你就不必擔心太多的響應斷點。
3、減少不必要的因素
一個網站中輪播的圖是很常見,而且很重要的,但是要注意的是不要在里面添加大量的垃圾、無需的內容,最常見的是填充一些沒有實際用處的調用按鈕,在實際中有許多這樣的例子。
通常,用戶熟悉如何使用輪播圖等控件,除非你的設計與大多數的用戶的看法不同,這個時候我們要做的就是對用戶進行良好的引導。我們要做的是在網站上不要出現太過復雜的一些元素,要盡量的簡化網站,不要給出太多的選擇。事實上,簡化的設計可以提高轉換率。
所以,在響應式網站建設與設計的時候,以上的這些方面一定要多加注意,只有這樣才能讓網站達到更好的效果。