專注于深圳網站制作網站設計,專業的深圳建站公司供應商!
咨詢電話 :0755-82968506
微信:ebxservice

完美分屏網頁設計4種方式
4種方式,一個完美的分屏的網頁設計
一個屏幕分為兩。
分屏技術一直在電影界眾所周知的,早期的例子可以追溯到二十世紀初的無聲電影的日子里,它仍然是一個受歡迎的電影和電視設備。

分屏布局是使用全屏的時候元素劃分為兩個或更多的垂直部分。從電影“Scott Pilgrim VS世界場景”

然而,這是網頁設計行業的一個相對較新的技術。分屏只流行于2016年,我們現在有越來越多的網站采用這種設計模式。有幾個原因,這種設計模式變得如此受歡迎:
它有一個很好的審美素質。當正確執行,它可以為用戶提供精彩的觀看體驗。
這是一個很好的選擇響應的框架。分屏的設計可以適應各種屏幕,即使是小的。當涉及到較小的屏幕,如移動顯示器,面板可以堆疊。
它有助于引導導航。使用簡單的設計技術,可以吸引用戶的注意到屏幕上的一個特定部分或鼓勵他們點擊。
當分屏效果最好
分屏是特別好,當你有兩個東西來促進。例如,當一個網站提供了兩個完全相反的變化。這種方法允許設計者突出物,允許用戶快速選擇他們之間。
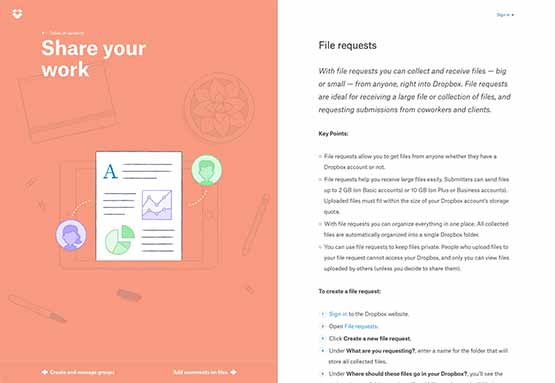
個屏幕上,Dropbox引導兩個消息
當你應該避免分屏
分屏的設計不擴大以及含量增加,因此不推薦應用于內容重布局。重要的是要保持畫面簡單因為復雜的分屏讓用戶界面外觀信息過載。這就是為什么分屏布局將極簡網站設計完美契合。

如何決定是否分屏對你是好的
如果你正在考慮為您的網站的分屏技術,我建議你問自己幾個問題:
這是適合你的內容嗎?
會有足夠的負空間使布置工作嗎?
將你的用戶喜歡的布局或將它們混淆?
是否可以將你的用戶關注了一半?
最重要的是要記住,內容為王,分屏應該是一個簡單的方式來傳達你的信息的人。
在分屏的設計技術
1。對鮮艷的色彩和戲劇性的字體
由于平和材料設計,鮮明的色彩和戲劇性的字體是大趨勢現在。鮮艷的色彩是視覺刺激和戲劇性的提高了文本內容的字體。簡單的二者結合起來,你將創建一個有趣的視覺設計。Baesman做了這巧妙的。他們給了同樣重要的元素,同時,允許用戶選擇他們之間很快。
鮮艷的色彩和有趣的排版對可加利息
2。吸引用戶關注CTA按鈕
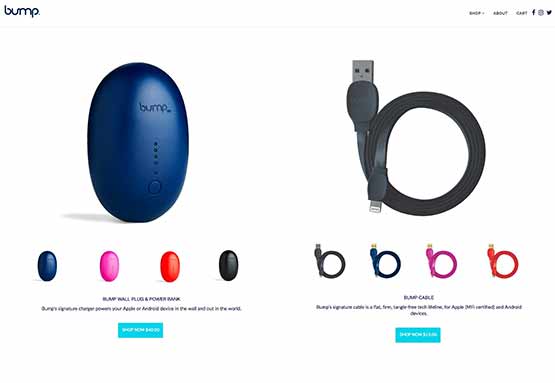
不僅僅是一個簡單的圖形化的趨勢,將屏幕分割成兩個不同的部分提供了指導用戶通過您的網站,一個原始的方式。這是一個偉大的選擇,當你想創建一個更大的焦點行動。在下面的例子中,你可以看到如何負空間創建一個垂直分為相等的權重不同的選擇。

垂直分割允許強調不同的“不贊成任何一
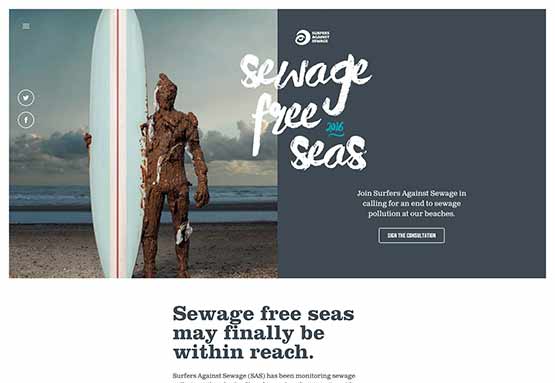
3.創造視覺流之間的“屏幕”
當分屏代表一個對象,建立內容之間的聯系是很重要的容器。一個可能的方法就是使用顏色。簡單地復制一個不同的顏色之間建立的兩個屏幕視覺流程。這是特別好的一個品牌的顏色或色調有很大的反差。 使用顏色可能是溝通兩塊內容之間更強的聯系。
創建一個強大的連接是分層的單一元素如文本在屏幕上的另一種可行的方法:

重疊的文本連接兩個屏幕
最后但并非最不重要,你可以使用彩色覆蓋這一目的:

考慮到屏幕的左邊部分
4。用動畫來鼓勵用戶行為
精美的動畫和互動效果,鼓勵用戶點擊。看看用于“設計契訶夫還活著“下面的網站。設計要求你點擊找到你的個性。

結論
它需要大約三秒為游客做一個關于你的網站的決定。因此,你的布局應該是訪客友好如果你想減少跳出率。分屏技術可以幫助你。分屏的設計是一個有趣的功能,響應的方式,創造一個吸引人的設計。